chore(deps): update dependency @playwright/test to v1.45.0 (#9)
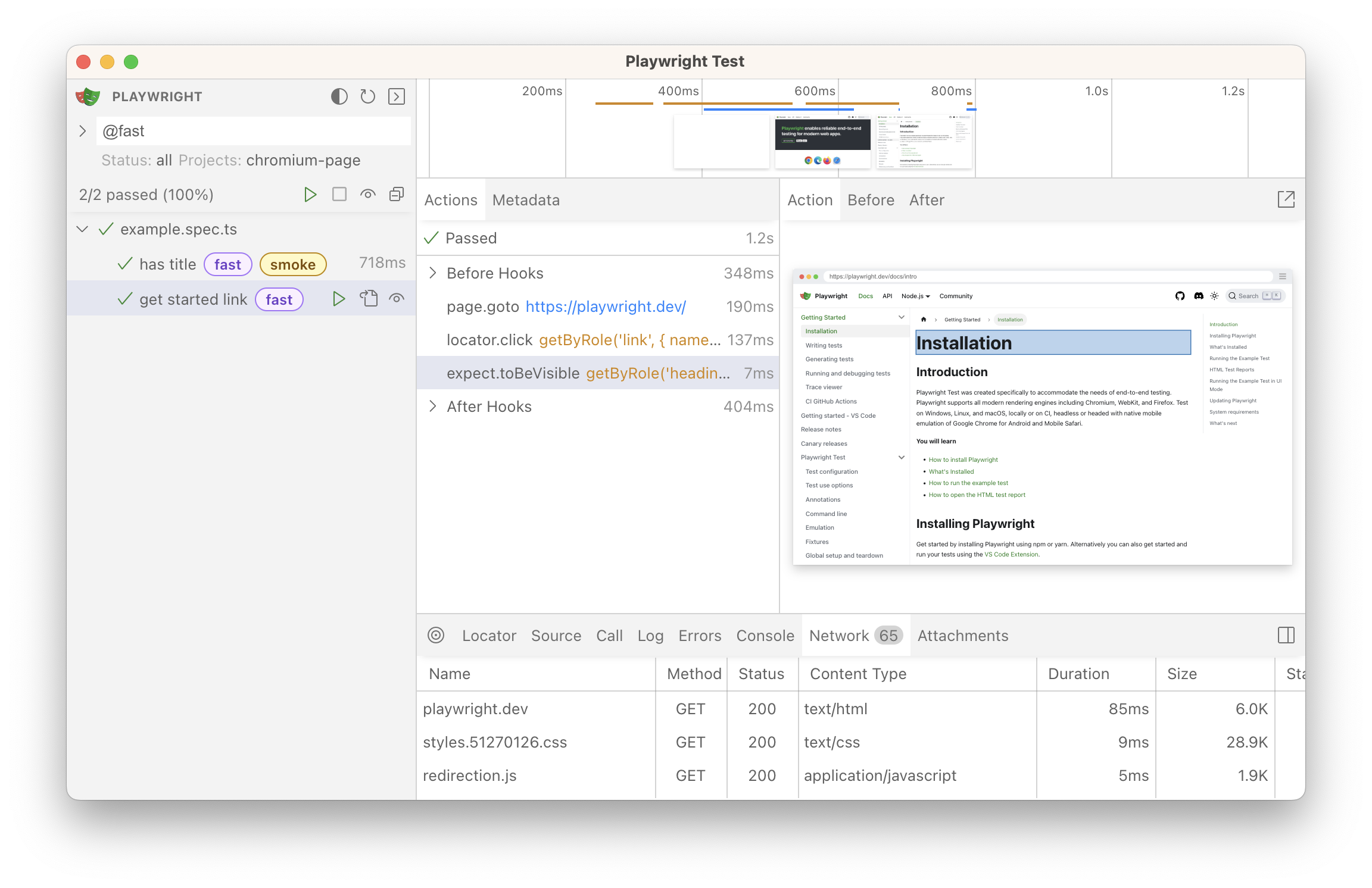
This PR contains the following updates: | Package | Type | Update | Change | |---|---|---|---| | [@playwright/test](https://playwright.dev) ([source](https://github.com/microsoft/playwright)) | devDependencies | minor | [`1.40.1` -> `1.45.0`](https://renovatebot.com/diffs/npm/@playwright%2ftest/1.40.1/1.45.0) | --- ### Release Notes <details> <summary>microsoft/playwright (@​playwright/test)</summary> ### [`v1.45.0`](https://github.com/microsoft/playwright/releases/tag/v1.45.0) [Compare Source](https://github.com/microsoft/playwright/compare/v1.44.1...v1.45.0) #### Clock Utilizing the new [Clock](https://playwright.dev/docs/api/class-clock) API allows to manipulate and control time within tests to verify time-related behavior. This API covers many common scenarios, including: - testing with predefined time; - keeping consistent time and timers; - monitoring inactivity; - ticking through time manually. ```js // Initialize clock and let the page load naturally. await page.clock.install({ time: new Date('2024-02-02T08:00:00') }); await page.goto('http://localhost:3333'); // Pretend that the user closed the laptop lid and opened it again at 10am, // Pause the time once reached that point. await page.clock.pauseAt(new Date('2024-02-02T10:00:00')); // Assert the page state. await expect(page.getByTestId('current-time')).toHaveText('2/2/2024, 10:00:00 AM'); // Close the laptop lid again and open it at 10:30am. await page.clock.fastForward('30:00'); await expect(page.getByTestId('current-time')).toHaveText('2/2/2024, 10:30:00 AM'); ``` See [the clock guide](https://playwright.dev/docs/clock) for more details. #### Test runner - New CLI option `--fail-on-flaky-tests` that sets exit code to `1` upon any flaky tests. Note that by default, the test runner exits with code `0` when all failed tests recovered upon a retry. With this option, the test run will fail in such case. - New enviroment variable `PLAYWRIGHT_FORCE_TTY` controls whether built-in `list`, `line` and `dot` reporters assume a live terminal. For example, this could be useful to disable tty behavior when your CI environment does not handle ANSI control sequences well. Alternatively, you can enable tty behavior even when to live terminal is present, if you plan to post-process the output and handle control sequences. ```sh ``` ### Avoid TTY features that output ANSI control sequences PLAYWRIGHT_FORCE_TTY=0 npx playwright test ### Enable TTY features, assuming a terminal width 80 PLAYWRIGHT_FORCE_TTY=80 npx playwright test ```` - New options [testConfig.respectGitIgnore](https://playwright.dev/docs/api/class-testconfig#test-config-respect-git-ignore) and [testProject.respectGitIgnore](https://playwright.dev/docs/api/class-testproject#test-project-respect-git-ignore) control whether files matching `.gitignore` patterns are excluded when searching for tests. - New property `timeout` is now available for custom expect matchers. This property takes into account `playwright.config.ts` and `expect.configure()`. ```ts import { expect as baseExpect } from '@​playwright/test'; export const expect = baseExpect.extend({ async toHaveAmount(locator: Locator, expected: number, options?: { timeout?: number }) { // When no timeout option is specified, use the config timeout. const timeout = options?.timeout ?? this.timeout; // ... implement the assertion ... }, }); ```` #### Miscellaneous - Method [locator.setInputFiles()](https://playwright.dev/docs/api/class-locator#locator-set-input-files) now supports uploading a directory for `<input type=file webkitdirectory>` elements. ```ts await page.getByLabel('Upload directory').setInputFiles(path.join(__dirname, 'mydir')); ``` - Multiple methods like [locator.click()](https://playwright.dev/docs/api/class-locator#locator-click) or [locator.press()](https://playwright.dev/docs/api/class-locator#locator-press) now support a `ControlOrMeta` modifier key. This key maps to `Meta` on macOS and maps to `Control` on Windows and Linux. ```ts // Press the common keyboard shortcut Control+S or Meta+S to trigger a "Save" operation. await page.keyboard.press('ControlOrMeta+S'); ``` - New property `httpCredentials.send` in [apiRequest.newContext()](https://playwright.dev/docs/api/class-apirequest#api-request-new-context) that allows to either always send the `Authorization` header or only send it in response to `401 Unauthorized`. - New option `reason` in [apiRequestContext.dispose()](https://playwright.dev/docs/api/class-apirequestcontext#api-request-context-dispose) that will be included in the error message of ongoing operations interrupted by the context disposal. - New option `host` in [browserType.launchServer()](https://playwright.dev/docs/api/class-browsertype#browser-type-launch-server) allows to accept websocket connections on a specific address instead of unspecified `0.0.0.0`. - Playwright now supports Chromium, Firefox and WebKit on Ubuntu 24.04. - v1.45 is the last release to receive WebKit update for macOS 12 Monterey. Please update macOS to keep using the latest WebKit. #### Browser Versions - Chromium 127.0.6533.5 - Mozilla Firefox 127.0 - WebKit 17.4 This version was also tested against the following stable channels: - Google Chrome 126 - Microsoft Edge 126 ### [`v1.44.1`](https://github.com/microsoft/playwright/releases/tag/v1.44.1) [Compare Source](https://github.com/microsoft/playwright/compare/v1.44.0...v1.44.1) ##### Highlights https://github.com/microsoft/playwright/issues/30779 - \[REGRESSION]: When using `video: 'on'` with VSCode extension the browser got closed https://github.com/microsoft/playwright/issues/30755 - \[REGRESSION]: Electron launch with spaces inside executablePath didn't work https://github.com/microsoft/playwright/issues/30770 - \[REGRESSION]: Mask elements outside of viewport when creating fullscreen screenshots didn't work https://github.com/microsoft/playwright/issues/30858 - \[REGRESSION]: ipv6 got shown instead of localhost in show-trace/show-report #### Browser Versions - Chromium 125.0.6422.14 - Mozilla Firefox 125.0.1 - WebKit 17.4 This version was also tested against the following stable channels: - Google Chrome 124 - Microsoft Edge 124 ### [`v1.44.0`](https://github.com/microsoft/playwright/releases/tag/v1.44.0) [Compare Source](https://github.com/microsoft/playwright/compare/v1.43.1...v1.44.0) #### New APIs **Accessibility assertions** - [expect(locator).toHaveAccessibleName()](https://playwright.dev/docs/api/class-locatorassertions#locator-assertions-to-have-accessible-name) checks if the element has the specified accessible name: ```js const locator = page.getByRole('button'); await expect(locator).toHaveAccessibleName('Submit'); ``` - [expect(locator).toHaveAccessibleDescription()](https://playwright.dev/docs/api/class-locatorassertions#locator-assertions-to-have-accessible-description) checks if the element has the specified accessible description: ```js const locator = page.getByRole('button'); await expect(locator).toHaveAccessibleDescription('Upload a photo'); ``` - [expect(locator).toHaveRole()](https://playwright.dev/docs/api/class-locatorassertions#locator-assertions-to-have-role) checks if the element has the specified ARIA role: ```js const locator = page.getByTestId('save-button'); await expect(locator).toHaveRole('button'); ``` **Locator handler** - After executing the handler added with [page.addLocatorHandler()](https://playwright.dev/docs/api/class-page#page-add-locator-handler), Playwright will now wait until the overlay that triggered the handler is not visible anymore. You can opt-out of this behavior with the new `noWaitAfter` option. - You can use new `times` option in [page.addLocatorHandler()](https://playwright.dev/docs/api/class-page#page-add-locator-handler) to specify maximum number of times the handler should be run. - The handler in [page.addLocatorHandler()](https://playwright.dev/docs/api/class-page#page-add-locator-handler) now accepts the locator as argument. - New [page.removeLocatorHandler()](https://playwright.dev/docs/api/class-page#page-remove-locator-handler) method for removing previously added locator handlers. ```js const locator = page.getByText('This interstitial covers the button'); await page.addLocatorHandler(locator, async overlay => { await overlay.locator('#close').click(); }, { times: 3, noWaitAfter: true }); // Run your tests that can be interrupted by the overlay. // ... await page.removeLocatorHandler(locator); ``` **Miscellaneous options** - [`multipart`](https://playwright.dev/docs/api/class-apirequestcontext#api-request-context-fetch-option-multipart) option in `apiRequestContext.fetch()` now accepts [`FormData`](https://developer.mozilla.org/en-US/docs/Web/API/FormData) and supports repeating fields with the same name. ```js const formData = new FormData(); formData.append('file', new File(['let x = 2024;'], 'f1.js', { type: 'text/javascript' })); formData.append('file', new File(['hello'], 'f2.txt', { type: 'text/plain' })); context.request.post('https://example.com/uploadFiles', { multipart: formData }); ``` - `expect(callback).toPass({ intervals })` can now be configured by `expect.toPass.inervals` option globally in [testConfig.expect](https://playwright.dev/docs/api/class-testconfig#test-config-expect) or per project in [testProject.expect](https://playwright.dev/docs/api/class-testproject#test-project-expect). - `expect(page).toHaveURL(url)` now supports `ignoreCase` [option](https://playwright.dev/docs/api/class-pageassertions#page-assertions-to-have-url-option-ignore-case). - [testProject.ignoreSnapshots](https://playwright.dev/docs/api/class-testproject#test-project-ignore-snapshots) allows to configure per project whether to skip screenshot expectations. **Reporter API** - New method [suite.entries()](https://playwright.dev/docs/api/class-suite#suite-entries) returns child test suites and test cases in their declaration order. [suite.type](https://playwright.dev/docs/api/class-suite#suite-type) and [testCase.type](https://playwright.dev/docs/api/class-testcase#test-case-type) can be used to tell apart test cases and suites in the list. - [Blob](https://playwright.dev/docs/test-reporters#blob-reporter) reporter now allows overriding report file path with a single option `outputFile`. The same option can also be specified as `PLAYWRIGHT_BLOB_OUTPUT_FILE` environment variable that might be more convenient on CI/CD. - [JUnit](https://playwright.dev/docs/test-reporters#junit-reporter) reporter now supports `includeProjectInTestName` option. **Command line** - `--last-failed` CLI option for running only tests that failed in the previous run. First run all tests: ```sh $ npx playwright test Running 103 tests using 5 workers ... 2 failed [chromium] › my-test.spec.ts:8:5 › two ───────────────────────────────────────────────────────── [chromium] › my-test.spec.ts:13:5 › three ────────────────────────────────────────────────────── 101 passed (30.0s) ``` Now fix the failing tests and run Playwright again with `--last-failed` option: ```sh $ npx playwright test --last-failed Running 2 tests using 2 workers 2 passed (1.2s) ``` #### Browser Versions - Chromium 125.0.6422.14 - Mozilla Firefox 125.0.1 - WebKit 17.4 This version was also tested against the following stable channels: - Google Chrome 124 - Microsoft Edge 124 ### [`v1.43.1`](https://github.com/microsoft/playwright/releases/tag/v1.43.1) [Compare Source](https://github.com/microsoft/playwright/compare/v1.43.0...v1.43.1) ##### Highlights https://github.com/microsoft/playwright/issues/30300 - \[REGRESSION]: UI mode restarts if keep storage state https://github.com/microsoft/playwright/issues/30339 - \[REGRESSION]: Brand new install of playwright, unable to run chromium with show browser using vscode ##### Browser Versions - Chromium 124.0.6367.29 - Mozilla Firefox 124.0 - WebKit 17.4 This version was also tested against the following stable channels: - Google Chrome 123 - Microsoft Edge 123 ### [`v1.43.0`](https://github.com/microsoft/playwright/releases/tag/v1.43.0) [Compare Source](https://github.com/microsoft/playwright/compare/v1.42.1...v1.43.0) #### New APIs - Method [browserContext.clearCookies()](https://playwright.dev/docs/api/class-browsercontext#browser-context-clear-cookies) now supports filters to remove only some cookies. ```js // Clear all cookies. await context.clearCookies(); // New: clear cookies with a particular name. await context.clearCookies({ name: 'session-id' }); // New: clear cookies for a particular domain. await context.clearCookies({ domain: 'my-origin.com' }); ``` - New mode `retain-on-first-failure` for [testOptions.trace](https://playwright.dev/docs/api/class-testoptions#test-options-trace). In this mode, trace is recorded for the first run of each test, but not for retires. When test run fails, the trace file is retained, otherwise it is removed. ```js title=playwright.config.ts import { defineConfig } from '@​playwright/test'; export default defineConfig({ use: { trace: 'retain-on-first-failure', }, }); ``` - New property [testInfo.tags](https://playwright.dev/docs/api/class-testinfo#test-info-tags) exposes test tags during test execution. ```js test('example', async ({ page }) => { console.log(test.info().tags); }); ``` - New method [locator.contentFrame()](https://playwright.dev/docs/api/class-locator#locator-content-frame) converts a `Locator` object to a `FrameLocator`. This can be useful when you have a `Locator` object obtained somewhere, and later on would like to interact with the content inside the frame. ```js const locator = page.locator('iframe[name="embedded"]'); // ... const frameLocator = locator.contentFrame(); await frameLocator.getByRole('button').click(); ``` - New method [frameLocator.owner()](https://playwright.dev/docs/api/class-framelocator#frame-locator-owner) converts a `FrameLocator` object to a `Locator`. This can be useful when you have a `FrameLocator` object obtained somewhere, and later on would like to interact with the `iframe` element. ```js const frameLocator = page.frameLocator('iframe[name="embedded"]'); // ... const locator = frameLocator.owner(); await expect(locator).toBeVisible(); ``` #### UI Mode Updates  - See tags in the test list. - Filter by tags by typing `@fast` or clicking on the tag itself. - New shortcuts: - <kbd>F5</kbd> to run tests. - <kbd>Shift</kbd> <kbd>F5</kbd> to stop running tests. - <kbd>Ctrl</kbd> <kbd>\`</kbd> to toggle test output. #### Browser Versions - Chromium 124.0.6367.29 - Mozilla Firefox 124.0 - WebKit 17.4 This version was also tested against the following stable channels: - Google Chrome 123 - Microsoft Edge 123 ### [`v1.42.1`](https://github.com/microsoft/playwright/releases/tag/v1.42.1) [Compare Source](https://github.com/microsoft/playwright/compare/v1.42.0...v1.42.1) ##### Highlights https://github.com/microsoft/playwright/issues/29732 - \[Regression]: HEAD requests to webServer.url since v1.42.0 https://github.com/microsoft/playwright/issues/29746 - \[Regression]: Playwright CT CLI scripts fail due to broken initializePlugin import https://github.com/microsoft/playwright/issues/29739 - \[Bug]: Component tests fails when imported a module with a dot in a name https://github.com/microsoft/playwright/issues/29731 - \[Regression]: 1.42.0 breaks some import statements https://github.com/microsoft/playwright/issues/29760 - \[Bug]: Possible regression with chained locators in v1.42 ##### Browser Versions - Chromium 123.0.6312.4 - Mozilla Firefox 123.0 - WebKit 17.4 This version was also tested against the following stable channels: - Google Chrome 122 - Microsoft Edge 123 ### [`v1.42.0`](https://github.com/microsoft/playwright/releases/tag/v1.42.0) [Compare Source](https://github.com/microsoft/playwright/compare/v1.41.2...v1.42.0) #### New APIs - **Test tags** [New tag syntax](https://playwright.dev/docs/test-annotations#tag-tests) for adding tags to the tests (@​-tokens in the test title are still supported). ```js test('test customer login', { tag: ['@​fast', '@​login'] }, async ({ page }) => { // ... }); ``` Use `--grep` command line option to run only tests with certain tags. ```sh npx playwright test --grep @​fast ``` - **Annotating skipped tests** [New annotation syntax](https://playwright.dev/docs/test-annotations#annotate-tests) for test annotations allows annotating the tests that do not run. ```js test('test full report', { annotation: [ { type: 'issue', description: 'https://github.com/microsoft/playwright/issues/23180' }, { type: 'docs', description: 'https://playwright.dev/docs/test-annotations#tag-tests' }, ], }, async ({ page }) => { // ... }); ``` - **page.addLocatorHandler()** > \[!WARNING] > This feature is experimental, we are actively looking for the feedback based on your scenarios. New method [page.addLocatorHandler()](https://playwright.dev/docs/api/class-page#page-add-locator-handler) registers a callback that will be invoked when specified element becomes visible and may block Playwright actions. The callback can get rid of the overlay. Here is an example that closes a cookie dialog when it appears. ```js // Setup the handler. await page.addLocatorHandler( page.getByRole('heading', { name: 'Hej! You are in control of your cookies.' }), async () => { await page.getByRole('button', { name: 'Accept all' }).click(); }); // Write the test as usual. await page.goto('https://www.ikea.com/'); await page.getByRole('link', { name: 'Collection of blue and white' }).click(); await expect(page.getByRole('heading', { name: 'Light and easy' })).toBeVisible(); ``` - **Project wildcard filter** Playwright command line [flag](https://playwright.dev/docs/test-cli#reference) now supports '\*' wildcard when filtering by project. ```sh npx playwright test --project='*mobile*' ``` - **Other APIs** - expect(callback).toPass({ timeout }) The timeout can now be configured by `expect.toPass.timeout` option [globally](https://playwright.dev/docs/api/class-testconfig#test-config-expect) or in [project config](https://playwright.dev/docs/api/class-testproject#test-project-expect) - electronApplication.on('console') [electronApplication.on('console')](https://playwright.dev/docs/api/class-electronapplication#electron-application-event-console) event is emitted when Electron main process calls console API methods. ```js electronApp.on('console', async msg => { const values = []; for (const arg of msg.args()) values.push(await arg.jsonValue()); console.log(...values); }); await electronApp.evaluate(() => console.log('hello', 5, { foo: 'bar' })); ``` - [page.pdf()](https://playwright.dev/docs/api/class-page#page-pdf) accepts two new options [`tagged`](https://playwright.dev/docs/api/class-page#page-pdf-option-tagged) and [`outline`](https://playwright.dev/docs/api/class-page#page-pdf-option-outline). #### Breaking changes Mixing the test instances in the same suite is no longer supported. Allowing it was an oversight as it makes reasoning about the semantics unnecessarily hard. ```js const test = baseTest.extend({ item: async ({}, use) => {} }); baseTest.describe('Admin user', () => { test('1', async ({ page, item }) => {}); test('2', async ({ page, item }) => {}); }); ``` #### Announcements - ⚠️ Ubuntu 18 is not supported anymore. #### Browser Versions - Chromium 123.0.6312.4 - Mozilla Firefox 123.0 - WebKit 17.4 This version was also tested against the following stable channels: - Google Chrome 122 - Microsoft Edge 123 ### [`v1.41.2`](https://github.com/microsoft/playwright/releases/tag/v1.41.2) [Compare Source](https://github.com/microsoft/playwright/compare/v1.41.1...v1.41.2) ##### Highlights https://github.com/microsoft/playwright/issues/29123 - \[REGRESSION] route.continue: Protocol error (Fetch.continueRequest): Invalid InterceptionId. #### Browser Versions - Chromium 121.0.6167.57 - Mozilla Firefox 121.0 - WebKit 17.4 This version was also tested against the following stable channels: - Google Chrome 120 - Microsoft Edge 120 ### [`v1.41.1`](https://github.com/microsoft/playwright/releases/tag/v1.41.1) [Compare Source](https://github.com/microsoft/playwright/compare/v1.41.0...v1.41.1) ##### Highlights https://github.com/microsoft/playwright/issues/29067 - \[REGRESSION] Codegen/Recorder: not all clicks are being actioned nor recorded https://github.com/microsoft/playwright/issues/29028 - \[REGRESSION] React component tests throw type error when passing null/undefined to component https://github.com/microsoft/playwright/issues/29027 - \[REGRESSION] React component tests not passing Date prop values https://github.com/microsoft/playwright/issues/29023 - \[REGRESSION] React component tests not rendering children prop https://github.com/microsoft/playwright/issues/29019 - \[REGRESSION] trace.playwright.dev does not currently support the loading from URL #### Browser Versions - Chromium 121.0.6167.57 - Mozilla Firefox 121.0 - WebKit 17.4 This version was also tested against the following stable channels: - Google Chrome 120 - Microsoft Edge 120 ### [`v1.41.0`](https://github.com/microsoft/playwright/releases/tag/v1.41.0) [Compare Source](https://github.com/microsoft/playwright/compare/v1.40.1...v1.41.0) #### New APIs - New method [page.unrouteAll(\[options\])](https://playwright.dev/docs/api/class-page#page-unroute-all) removes all routes registered by [page.route(url, handler, handler\[, options\])](https://playwright.dev/docs/api/class-page#page-route) and [page.routeFromHAR(har\[, options\])](https://playwright.dev/docs/api/class-page#page-route-from-har). Optionally allows to wait for ongoing routes to finish, or ignore any errors from them. - New method [browserContext.unrouteAll(\[options\])](https://playwright.dev/docs/api/class-browsercontext#browser-context-unroute-all) removes all routes registered by [browserContext.route(url, handler, handler\[, options\])](https://playwright.dev/docs/api/class-browsercontext#browser-context-route) and [browserContext.routeFromHAR(har\[, options\])](https://playwright.dev/docs/api/class-browsercontext#browser-context-route-from-har). Optionally allows to wait for ongoing routes to finish, or ignore any errors from them. - New option `style` in [page.screenshot(\[options\])](https://playwright.dev/docs/api/class-page#page-screenshot) and [locator.screenshot(\[options\])](https://playwright.dev/docs/api/class-locator#locator-screenshot) to add custom CSS to the page before taking a screenshot. - New option `stylePath` for methods [expect(page).toHaveScreenshot(name\[, options\])](https://playwright.dev/docs/api/class-pageassertions#page-assertions-to-have-screenshot-1) and [expect(locator).toHaveScreenshot(name\[, options\])](https://playwright.dev/docs/api/class-locatorassertions#locator-assertions-to-have-screenshot-1) to apply a custom stylesheet while making the screenshot. - New `fileName` option for [Blob reporter](https://playwright.dev/docs/test-reporters#blob-reporter), to specify the name of the report to be created. #### Browser Versions - Chromium 121.0.6167.57 - Mozilla Firefox 121.0 - WebKit 17.4 This version was also tested against the following stable channels: - Google Chrome 120 - Microsoft Edge 120 </details> --- ### Configuration 📅 **Schedule**: Branch creation - At any time (no schedule defined), Automerge - At any time (no schedule defined). 🚦 **Automerge**: Disabled by config. Please merge this manually once you are satisfied. ♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox. 🔕 **Ignore**: Close this PR and you won't be reminded about this update again. --- - [ ] <!-- rebase-check -->If you want to rebase/retry this PR, check this box --- This PR has been generated by [Renovate Bot](https://github.com/renovatebot/renovate). <!--renovate-debug:eyJjcmVhdGVkSW5WZXIiOiIzNy40MTUuMCIsInVwZGF0ZWRJblZlciI6IjM3LjQxNS4wIiwidGFyZ2V0QnJhbmNoIjoibWFzdGVyIiwibGFiZWxzIjpbXX0=--> Reviewed-on: https://git.dzeio.com/avior/template-web-astro/pulls/9 Co-authored-by: Renovate Bot <renovate@dzeio.com> Co-committed-by: Renovate Bot <renovate@dzeio.com>
This commit is contained in:
31
package-lock.json
generated
31
package-lock.json
generated
@ -1692,18 +1692,19 @@
|
||||
}
|
||||
},
|
||||
"node_modules/@playwright/test": {
|
||||
"version": "1.40.1",
|
||||
"resolved": "https://registry.npmjs.org/@playwright/test/-/test-1.40.1.tgz",
|
||||
"integrity": "sha512-EaaawMTOeEItCRvfmkI9v6rBkF1svM8wjl/YPRrg2N2Wmp+4qJYkWtJsbew1szfKKDm6fPLy4YAanBhIlf9dWw==",
|
||||
"version": "1.45.0",
|
||||
"resolved": "https://registry.npmjs.org/@playwright/test/-/test-1.45.0.tgz",
|
||||
"integrity": "sha512-TVYsfMlGAaxeUllNkywbwek67Ncf8FRGn8ZlRdO291OL3NjG9oMbfVhyP82HQF0CZLMrYsvesqoUekxdWuF9Qw==",
|
||||
"dev": true,
|
||||
"license": "Apache-2.0",
|
||||
"dependencies": {
|
||||
"playwright": "1.40.1"
|
||||
"playwright": "1.45.0"
|
||||
},
|
||||
"bin": {
|
||||
"playwright": "cli.js"
|
||||
},
|
||||
"engines": {
|
||||
"node": ">=16"
|
||||
"node": ">=18"
|
||||
}
|
||||
},
|
||||
"node_modules/@rollup/rollup-android-arm-eabi": {
|
||||
@ -5890,33 +5891,35 @@
|
||||
}
|
||||
},
|
||||
"node_modules/playwright": {
|
||||
"version": "1.40.1",
|
||||
"resolved": "https://registry.npmjs.org/playwright/-/playwright-1.40.1.tgz",
|
||||
"integrity": "sha512-2eHI7IioIpQ0bS1Ovg/HszsN/XKNwEG1kbzSDDmADpclKc7CyqkHw7Mg2JCz/bbCxg25QUPcjksoMW7JcIFQmw==",
|
||||
"version": "1.45.0",
|
||||
"resolved": "https://registry.npmjs.org/playwright/-/playwright-1.45.0.tgz",
|
||||
"integrity": "sha512-4z3ac3plDfYzGB6r0Q3LF8POPR20Z8D0aXcxbJvmfMgSSq1hkcgvFRXJk9rUq5H/MJ0Ktal869hhOdI/zUTeLA==",
|
||||
"dev": true,
|
||||
"license": "Apache-2.0",
|
||||
"dependencies": {
|
||||
"playwright-core": "1.40.1"
|
||||
"playwright-core": "1.45.0"
|
||||
},
|
||||
"bin": {
|
||||
"playwright": "cli.js"
|
||||
},
|
||||
"engines": {
|
||||
"node": ">=16"
|
||||
"node": ">=18"
|
||||
},
|
||||
"optionalDependencies": {
|
||||
"fsevents": "2.3.2"
|
||||
}
|
||||
},
|
||||
"node_modules/playwright-core": {
|
||||
"version": "1.40.1",
|
||||
"resolved": "https://registry.npmjs.org/playwright-core/-/playwright-core-1.40.1.tgz",
|
||||
"integrity": "sha512-+hkOycxPiV534c4HhpfX6yrlawqVUzITRKwHAmYfmsVreltEl6fAZJ3DPfLMOODw0H3s1Itd6MDCWmP1fl/QvQ==",
|
||||
"version": "1.45.0",
|
||||
"resolved": "https://registry.npmjs.org/playwright-core/-/playwright-core-1.45.0.tgz",
|
||||
"integrity": "sha512-lZmHlFQ0VYSpAs43dRq1/nJ9G/6SiTI7VPqidld9TDefL9tX87bTKExWZZUF5PeRyqtXqd8fQi2qmfIedkwsNQ==",
|
||||
"dev": true,
|
||||
"license": "Apache-2.0",
|
||||
"bin": {
|
||||
"playwright-core": "cli.js"
|
||||
},
|
||||
"engines": {
|
||||
"node": ">=16"
|
||||
"node": ">=18"
|
||||
}
|
||||
},
|
||||
"node_modules/playwright/node_modules/fsevents": {
|
||||
|
||||
Reference in New Issue
Block a user